本文共 5342 字,大约阅读时间需要 17 分钟。
1. 使用结构性伪类选择器
使用结构性伪类选择器能够根据元素在文档中的位置选择元素。这类选择器都有一个冒号字符前缀(:),例如 :empty 。它们可以单独使用,也可以跟其他选择器组合使用,如: p:empty 。
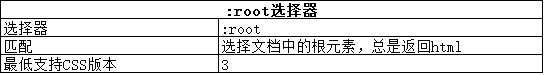
1.1 使用根元素选择器

CSS Visit the Apress websiteI like apples and oranges.
Visit the W3C website
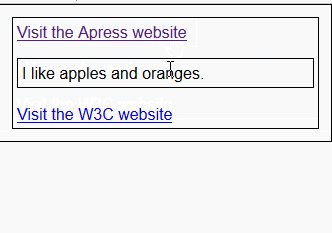
该选择器的效果如下,边框抱着整个文档:

1.2 使用子元素选择器
使用子元素选择器匹配直接包含在其他元素中的单个元素,下表简单总结了这类选择器:

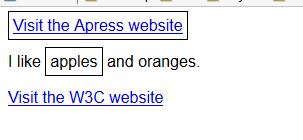
(1)使用 :first-child选择器
:first-child 选择器匹配由它们的元素(即父元素)定义的第一个子元素。
CSS Visit the Apress websiteI like apples and oranges.
Visit the W3C website
这里只是用了 :first-child选择器,这意味着它会匹配任意元素的第一个子元素。从图中可以看到哪些元素被选中了。

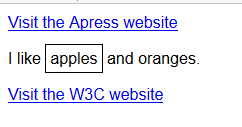
将:first-child选择器用作修饰符,或者跟其他选择器组合使用可以缩小选中元素的范围。
CSS Visit the Apress websiteI like apples and oranges.
Visit the W3C website
这个选择器会匹配作为p元素第一个子元素的任意span元素,本例HTML文档中只有一个这样的元素。这个选择器的匹配结果如下图所示:

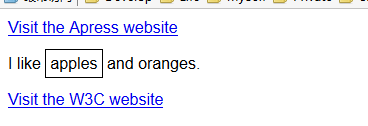
(2) 使用:last-child选择器
:last-child 选择器匹配由包含它们的元素定义的最后一个元素。
CSS Visit the Apress websiteI like apples and oranges.
Visit the W3C website

注意,整个内容区域包了一个边框,原因是body元素是html的最后一个子元素,body中的内容会匹配这个选择器。
(3) 使用 :only-child 选择器
:only-child 选择器匹配父元素包含的唯一子元素。
CSS Visit the Apress websiteI like apples and oranges.
Visit the W3C website
只有一个子元素的元素就p元素一个,它的唯一子元素就是span元素:

(4)使用:only-of-type 选择器
:only-of-type选择器匹配父元素定义类型的唯一子元素。
CSS Visit the Apress websiteI like apples and oranges.
Visit the W3C website

看来这个选择器单独使用匹配范围比较广。通常。任意文档都存在不少父元素定义类型的唯一子元素。当然,将这个选择器跟其他选择器组合使用可以缩小匹配范围。
1.3 使用 :nth-child 选择器
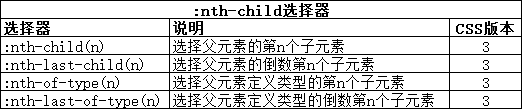
:nth-child 选择器和子元素选择器类似,但使用这类选择器可以指定一个索引匹配特定位置的元素。下表简单总结了:nth-child选择器:

这类选择器都带有一个参数,是你感兴趣的元素的索引,索引从1开始。下面代码展示了 :nth-child 选择器的用法:
CSS Visit the Apress websiteI like apples and oranges.
Visit the W3C website
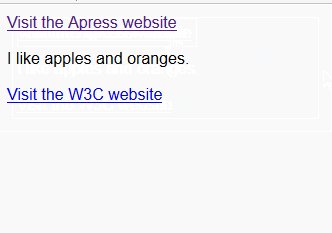
在代码中,选择了body元素的第二个子元素,本例中只有一个,如下图所示:

其他的:nth-child跟想要的常规选择器的作用一样,只是加了个索引值。
2. 使用UI伪类选择器
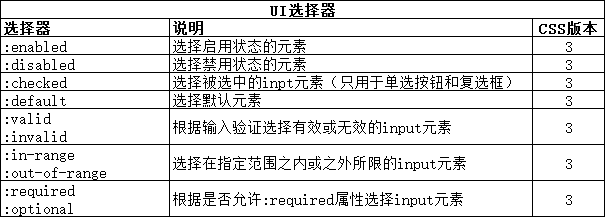
说那个UI伪类选择器可以根据元素的状态匹配元素。下表概括了UI选择器:

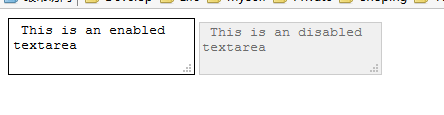
2.1 选择启用或禁用元素
有些元素有启用或者禁用状态,这些元素一般是用来收集用户输入的。:enabled和:disabled选择器不会匹配没有禁用状态的元素。
CSS
此例包含两个textarea元素,一个定义了enabled 属性,一个定义了disabled 属性。 :enabled 选择器会匹配第一个textarea元素,如下图所示:

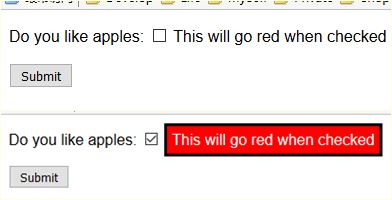
2.2 选择已勾选的元素
使用 :checked选择器可以选中由checked属性或者用户勾选的单选按钮或者复选框。演示这个选择器的问题是应用到单选按钮的复选框的样式不多。下面代码展示了:checked选择器的一个用例。
CSS
为解决样式限制问题,使用了兄弟选择器来改变复选框旁边的span元素的外观,复选框未勾选和勾选之后的效果如下图所示:

没有专门用来匹配未勾选元素的选择器,但可以组合使用:checked选择器和否定选择器。
2.3 选择默认元素
:default 选择器从一组类似的元素中选择默认元素。例如,提交按钮总是表单的默认按钮。
CSS

这个选择通常跟 outline 属性一块使用。
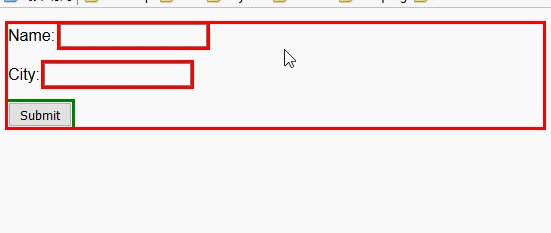
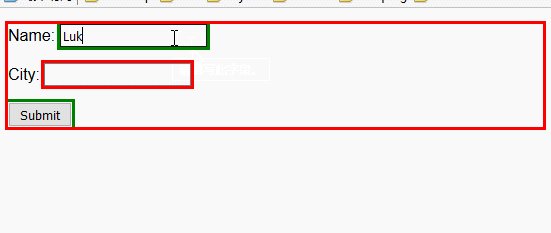
2.4 选择有效和无效的 input 元素
:valid 和 :invalid 选择器分别匹配符合和不符合它们的输入验证要求的 input 元素。
CSS
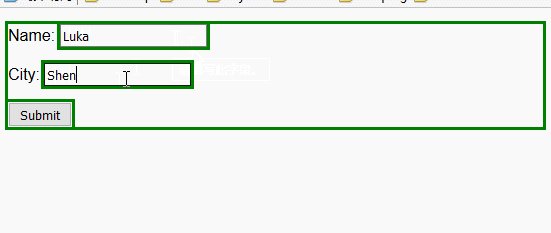
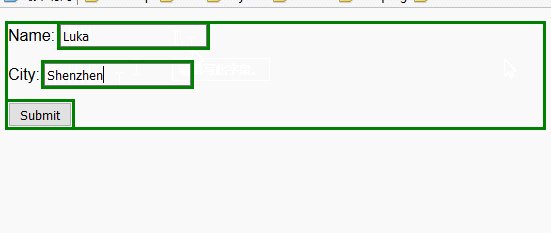
在代码中,对有效元素应用了绿色轮廓,对无效元素应用了红色轮廓。文档中由两个input元素,它们都有 required 属性,这意味着只有输入值这个两个元素才有效。

2.5 选择限定范围的 input 元素
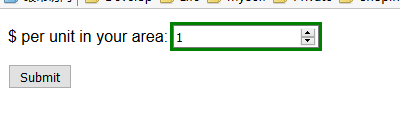
关于输入验证的一种具体程度更高的辩题是选择值限于指定范围的input 。 in-range选择器匹配位于指定范围内的input元素, :out-of-range 选择器匹配位于指定范围之外的input元素。
CSS

2.6 选择必须和可选的 input 元素
:required 选择器匹配具有 required 属性的 input元素,这能够确保用户必须输入与 input 元素相关的值才能提交表单。 :optional 选择器匹配没有 required 属性的 input 元素。
CSS
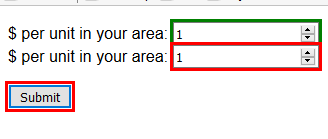
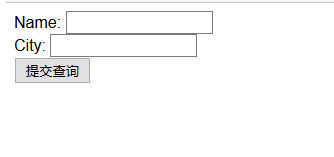
代码中定义了两个数值类型的input元素,一个具有 required 属性,另一个没有,除此之外两者完全相同。

注意,submit 类型的input元素也被选中了,因为 :optional 选择器不会分辨不同类型的input元素。
3. 使用动态伪类选择器
之所以称为动态伪类选择器,因为它们根据条件的改变匹配元素,是相对于文档的固定状态来说的。
3.1 使用 :link 和 :visited 选择器
:link 选择器匹配超级链接,:visited选择器匹配用户已访问的超级链接。

对于用户访问过得链接,可在浏览器中设置保留已访问状态的时间。当用户清楚浏览器历史记录,或者历史记录自然超时,链接会返回未访问状态。
CSS Visit the Apress websiteI like apples and oranges.
Visit the W3C website
未访问:

访问后:

PS:visited选择器匹配用户在所有页面访问过的href属性为URL的任意链接,而不只是你的页面。 :visited 最常见的用法就是针对已访问的链接应用某种样式,从而让它们跟未访问的链接有所区别。
3.2 使用:hover 选择器
:hover 选择器匹配用户鼠标停在其上的任意元素。鼠标在HTML页面内移动时,选中的元素样式会发生改变。
CSS Visit the Apress websiteI like apples and oranges.
Visit the W3C website
该选择器会匹配多个嵌套元素:

3.3 使用 :active 选择器
:active 选择器匹配当前被用户激活的元素。浏览器依然可以自行决定如何诠释激活,但多数浏览器会在鼠标点击(在触屏上是手指按压)的情况下使用这个选择器。
CSS Visit the Apress websiteI like apples and oranges.
Visit the W3C website

3.4 使用 :focus 选择器
最后一个动态伪类选择器是 :focus 选择器,它匹配当前获得焦点的元素。
CSS
如果挨个点击页面中inout元素,样式会应用到每个元素。

4. 其他伪类选择器
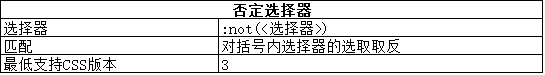
4.1 使用否定选择器
否定选择器可以对任意选择取反。这个选择器可谓相当实用,不过却常常被忽略。

CSS
这个选择器匹配子元素没有包含apress字符串的 href 元素的所有元素。

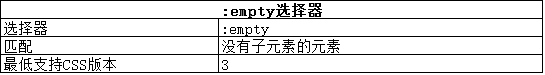
4.2 使用 :empty 选择器
:empty 选择器匹配没有定义任何子元素的元素。这个选择器不好演示,因为它匹配的元素没有内容。

4.3 使用 :lang 选择器
:lang 选择器匹配基于 lang 全局属性值的元素。

CSS
该选择器匹配具有 lang 属性代表其内容采用英语表达的元素。

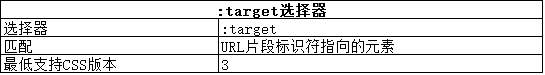
4.4 使用 :target 选择器
可以为URL附加一个片段标识符,以便直接导航到基于id全局属性值得元素。例如,如果HTML文档 example.html 中包含一个 id 值为 myelement 的元素,那么就可以直接通过请求 example.html#myelement 导航到该元素。 :target 选择器匹配 URL 片段标识符指向的元素。

CSS
从下图中可以看到被请求的URL是如何改变了 :target 选择器匹配的元素。
